
闲来无事,分享一款制作了很久的一款wordpress极简主题,该款极简主题,自适应,制作极简,界面极简,操作极简,对,就是一款极简的博客主题,用大米的话说,简直就是一个个人装逼利器。。。呵呵,确实是有那么点倔强的意思,我流弊我就这样的赶脚,呵呵。。。用碗叔的话说,这样的设计版面是国外大牛的最爱呀,恩呢,说得都蛮好,呵呵哒!
页面-创建home页面,选择模板为 逼格home页面 然后到,WP后台-设置-阅读-一个静态页面-主题 选择为你创建的home页面,文章页不选!
评论这块,欢迎保留继续使用默认的,或者选择安装多说插件吧,美化后的多说css已经写进页面!
逼格首页的内容修改,自己到WP后台-外观-编辑 里找到 page-home.php 自行修改里面的文字吧,头像在主题包的images里,你用ftp自行修改吧!
SEO这块,我觉得个人博客不需要。。。但如果需要,DX-SEO是首选!
最后。。。还没想到有什么没说的了。。。
2015.12.5 页面延迟显示;返回顶部按钮;去除后台多余显示
1.1.1版本下载地址:【go】
1.0版本下载地址:【GO】
2016.09.19 修复了一年多来,大家出现的细节问题,美化了手机界面下右侧导航的样式,修改了贴代码的背景色,修改所有文字为"Microsoft JhengHei" 可能感觉更文艺一些!
2.0版本下载地址:【go】
2.2版本更新内容:修改及丰富细节css,增加24小时内新写文章的图标展示,预留文章形式备下次更新加入更丰富的文章模板
2.2版本下载地址:【go】
2.3版本更新:对SEO做了优化,取消了之前说的让大家用插件的方法,采用纯自动,注:更新了2.2后,很多人问为什么头像右上角会有数字,那是24小时内新发布的文章数量的一个展示。。。。不喜欢的朋友,请自行去掉相应代码。。。
出现上述代码有两个文件,page-home.php和header.php
文章形式 下一版本添加!
2.3版本下载地址:【go】
3.0 版本更新:细致了各项设置,优化了SEO策略
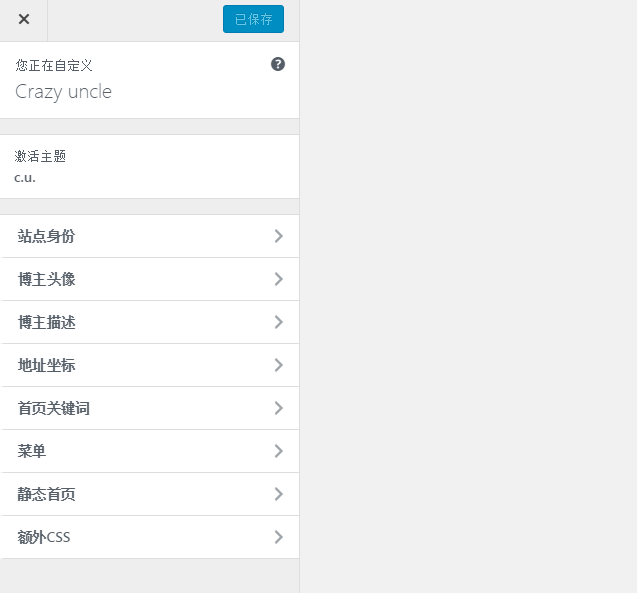
所有的设置,都在外观的自定义

3.1 版本更新:增加了首页可自定义背景及文字颜色,因为颜色问题,之前采用的图片图标全部采用了font字体图标,评论框炫酷的很,评论邮件回复已完善,多说插件已经停止运营,所以代码里有多说的样式均已去除!
3.1.1版本更新:一次很小的版本更新,本来大叔的性格是极简,所以从一开始就禁止了WP自带的所有,后来随着使用该主题的朋友越来越多,反应最多的就是有一些插件不可用,所以此次更新,去除了一些强制性的禁止,可以自由使用各种插件了,这叫什么呢,舍弃一些东西为了大伙吧。。。但是!如果是我自己用,我还是会选择禁止所有各种繁多!!!
3.1.1版本下载地址:【go】 加群后 进群文件里下载最新的cu3.1.1模板!
【最新】
4.0版本已发布,群共享下载
点击链接加入群聊【WordPress主题】:https://qm.qq.com/q/wJbPnLs6fm